ウェブサイト構築
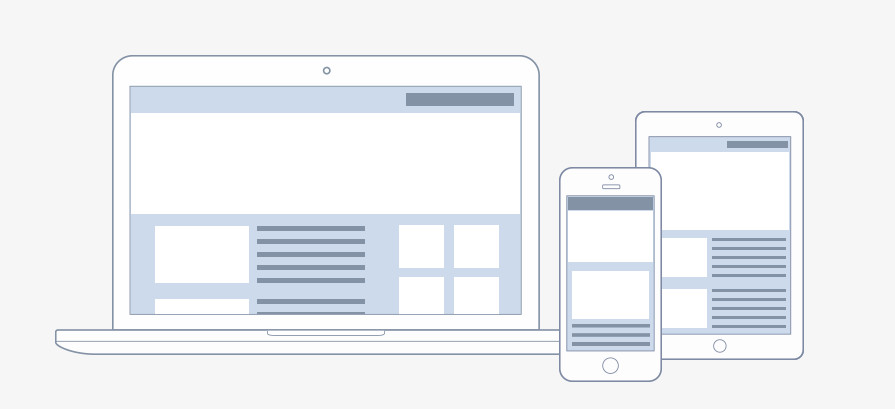
マルチデバイス対応
スマートフォンやタブレットがよりライフスタイルに密着して活用されるようになるなど、
多様化するユーザーの閲覧動機・シチュエーションに適合したサイト作りが求められます。
個々のウェブ閲覧デバイスは、それぞれに特性が異なります。
ハードウエアについては処理能力(CPUやメモリ)、スクリーンの大きさ、キーボード・マウス・タッチパネル等の入力方式に違いがあります。表示のためのソフトウェアについても、OSやウェブブラウザごとに違いがあります。
その上、使用する通信インフラについていえば、Wi-Fiや携帯電話回線の通信速度により、ウェブページの表示速度は大きく異なります。
エクザムでは、以下のようなノウハウやテクノロジーを駆使し、マルチデバイスに対応したウェブサイトを構築いたします。
- ペルソナを軸にサイト設計を行うユーザーエクスペリエンスデザイン
- 複数の画面サイズに自動的に最適化するレスポンシブウェブデザイン
- 入力方式が異なっていても操作できるユーザーインターフェース
レスポンシブウェブデザイン
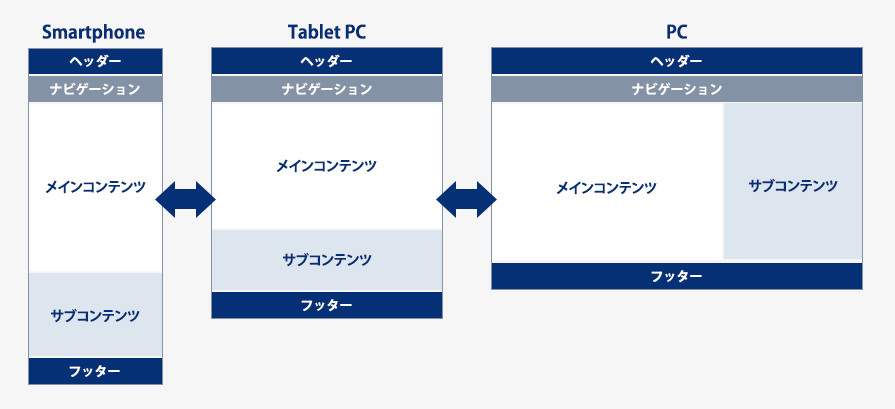
レスポンシブウェブデザインとは、様々なサイズの画面に自在に対応し、一定の見やすさ・使いやすさを提供する技術のことです。

- グリッドベースのレイアウトを持ち、画面サイズに合わせて位置やサイズが調整される
- 画面サイズに自動で拡大/縮小される画像やメディアを表示する
- CSS3仕様のモジュールであるメディアクエリーを使用する
- ワンソース・マルチユースである
フレキシブルなグリッドベースのレイアウト例

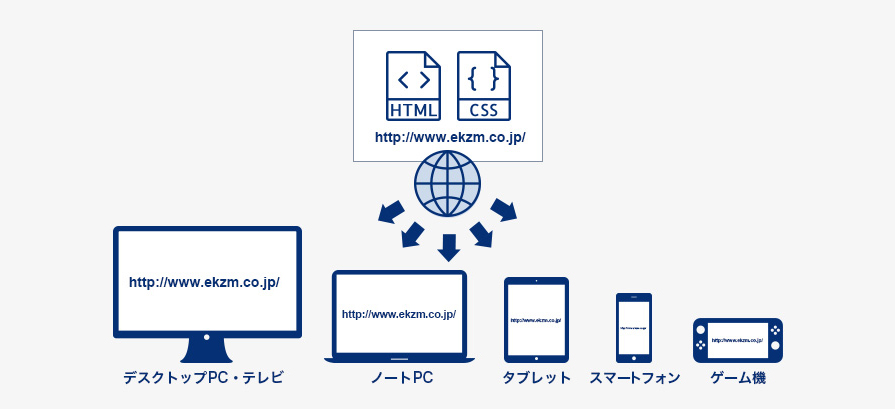
ワンソース・マルチユース
ワンソース・マルチユースとは、HTMLファイルで情報を定義した上で、このHTMLをCSS3により様々なデバイスに最適化するように構築する考え方です。
これにより、デバイス別にHTMLを作成することが不要になるため、効率的な更新運用が可能になります。

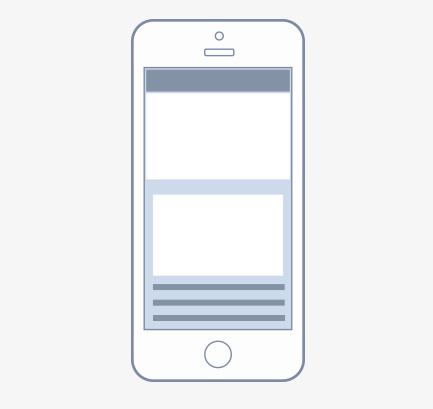
モバイルファースト
レスポンシブウェブデザインは汎用性の高さから現場で採用されるケースは多いです、しかし、「ユーザーが本当に必要とすることにフォーカスする」という点では、デスクトップ用とは別に、モバイル専用に情報設計する判断のほうが適切な場合もあります。
この考え方をモバイルファーストといい、時間や場所の制約を受けないモバイルユーザーの利用シーンを想像し、その時々で本当に必要とする情報や体験を正しく設計し、不要なものは排除するという姿勢が大切になります。
エクザムでは、モバイルファーストの考え方に則り適切なデザインを行う他、スマートフォンが有する様々な機能を取り入れた総合的な企画・設計・実装を行うことが可能です。

- カメラ
- GPS
- 加速度センサー
- NFC(FeliCaなどの近距離無線通信)
- ジャイロ(方角)
- Bluetooth
- マイク/スピーカー
- プッシュ通知
